Add Svg Into React - 2143+ SVG Images File
Here is Add Svg Into React - 2143+ SVG Images File As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
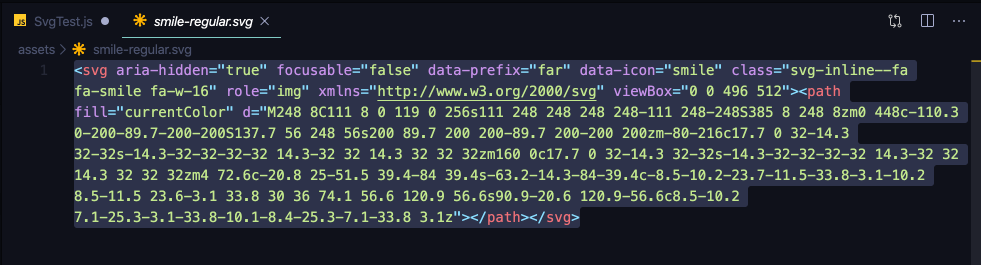
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
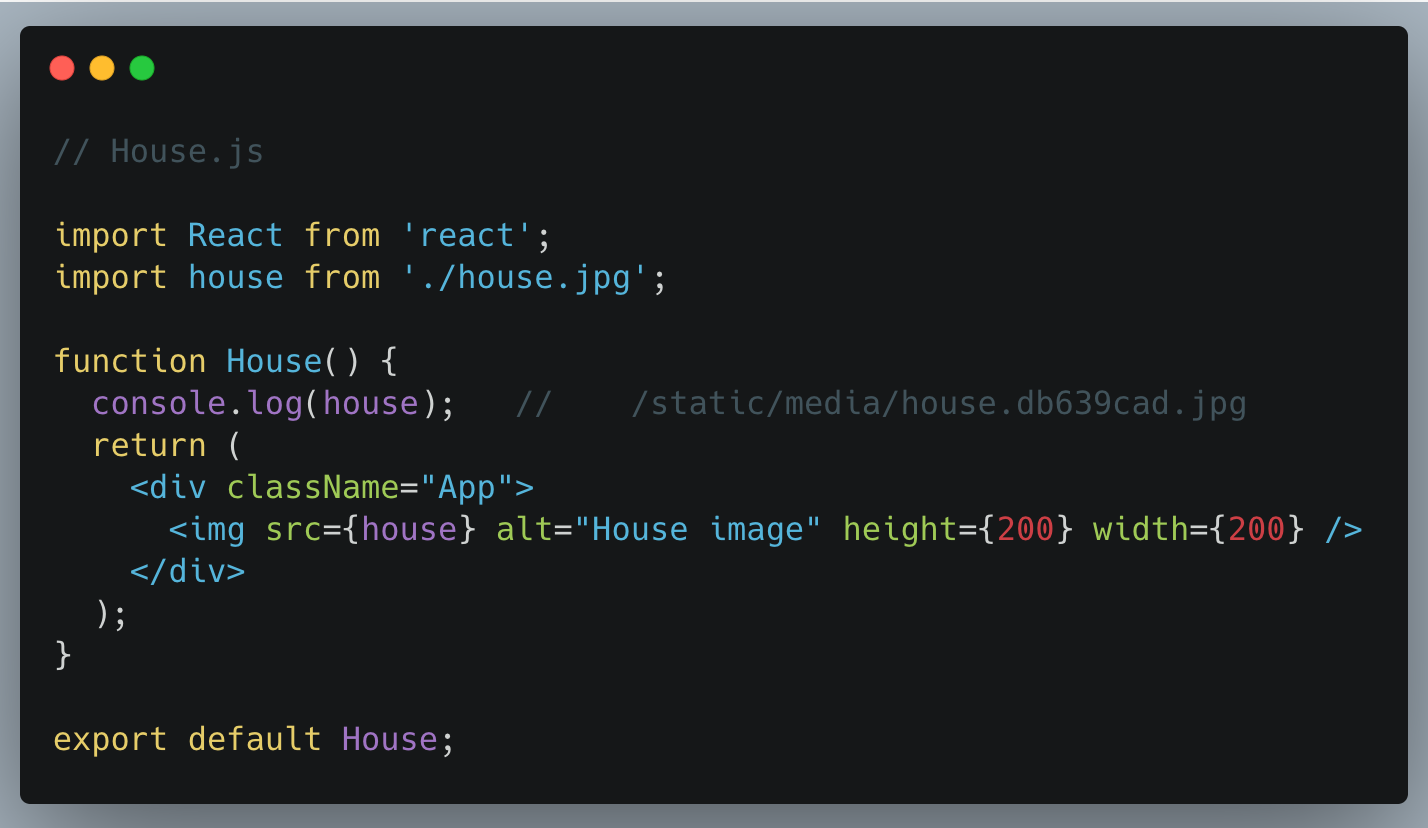
Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
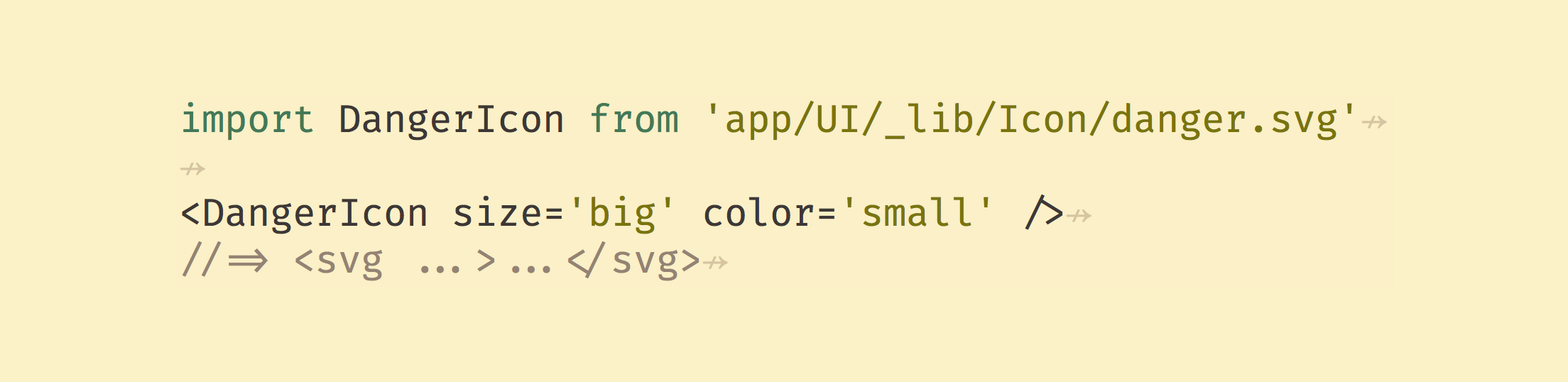
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.

React-Native-Svg-Charts Animate Points from miro.medium.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg Into React - 2143+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Svgr takes external svg files and transforms them into react components. Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Trace image to svg into fusion 360 using inkscape (free alternative to illustrator!) An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. I wanted to add playful svg patterns as background in my react application, because most often i am simply select your desired svg background on the website, copy the content and paste it into an own made. However, it requires a tricky operation, moving from a svg file to a react component. The most widely adopted utility at this time is their webpack loader, currently on 1.4 million weekly.
Add Svg Into React - 2143+ SVG Images File SVG, PNG, EPS, DXF File
Download Add Svg Into React - 2143+ SVG Images File The most widely adopted utility at this time is their webpack loader, currently on 1.4 million weekly. The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Svg stands for scalable vector graphics. SVG Cut Files
react-native-svg-transformer - npm for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores.
Modern Testimonials in React Tutorial - DEV Community for Silhouette

Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Import the image into the file you want to use.
Svg React Change Color - SEVOG for Silhouette

An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Changing a Multicolor SVG icon of type .svg into react component using MaterialUI SvgIcon ... for Silhouette

An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
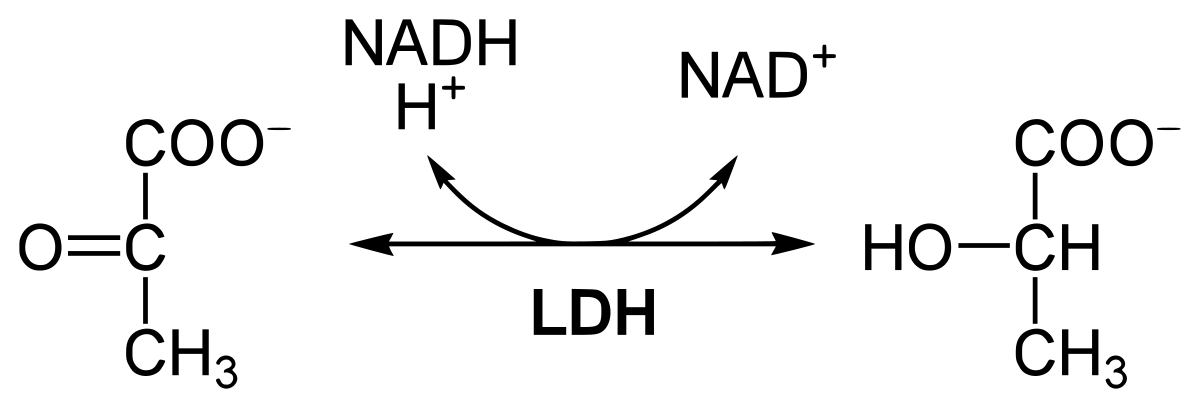
File:LDH reaction.svg - Wikimedia Commons for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores.
Expo Vector Icons at Vectorified.com | Collection of Expo Vector Icons free for personal use for Silhouette
Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
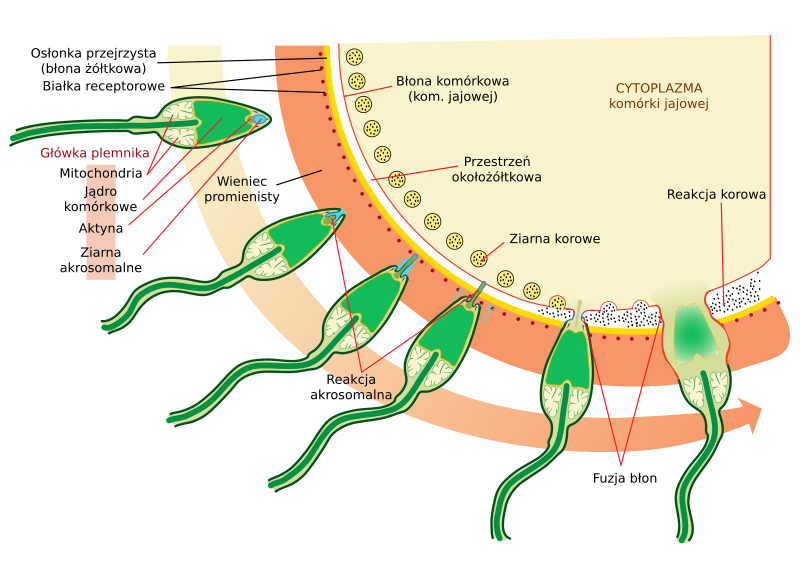
File:Acrosome reaction diagram-pl.svg - Wikimedia Commons for Silhouette

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. Import the image into the file you want to use.
Chapter 3 - Understanding ReactJS Components - Techdiagonal for Silhouette

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use.
How to use Font Awesome icons in React | Kindacode for Silhouette

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
SVG Portraits in React Native - RPLabs - Rightpoint Labs for Silhouette

Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
reactjs - SVG not rendering when using react-native-svg-uri - Stack Overflow for Silhouette

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use.
GitHub - smooth-code/svgr: Transform SVGs into React components 🦁 for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app.
Generating SVG With React — Smashing Magazine for Silhouette

An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use.
javascript - Cannot import SVG dynamic using React - Stack Overflow for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use.
Adding Font Awesome Icons to React Projects | by Christine Tran | Medium for Silhouette

Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
GitHub - sebinq/react-native-feather1s: Feather Icons with stroke-width set to 1 added to react ... for Silhouette

Import the image into the file you want to use. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. Logrocket logs all actions and state from your redux stores.
Create SVG Drawing Animation in ReactJS using Animejs for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Frightened people. Young emotional person, panic or crisis. (1322469) | Illustrations | Design ... for Silhouette

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use.
File:Norrish typeII reaction.svg - Wikimedia Commons for Silhouette

Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
SVG Animation - Design+Code for Silhouette

Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
How to Use SVG Icons in React with React Icons and Font Awesome for Silhouette

Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Download The most widely adopted utility at this time is their webpack loader, currently on 1.4 million weekly. Free SVG Cut Files
Spinners React 💫 - GEW for Cricut

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
React Icon System | Varun Vachhar for Cricut
Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores.
Create SVG React components using Adobe Experience Design - svenor for Cricut
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How to use SVG in React JS: 5 reasons why & 4 ways to do it | by David Hockley | Kodaps for Cricut

Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Rendering SVG Image in Next.js with next-images and babel-plugin-inline-react-svg | by Sudeep ... for Cricut

Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
25+ Best Free Necessary React Icon Components 2021 - TalkElement for Cricut
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
react-native-vector-icons Font Awesome 5 Pro icons not working - Stack Overflow for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores.
GitHub - sebinq/react-native-feather1s: Feather Icons with stroke-width set to 1 added to react ... for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
GitHub - smooth-code/svgr: Transform SVGs into React components 🦁 for Cricut

Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
Rendering SVG Image in Next.js with next-images and babel-plugin-inline-react-svg | by Sudeep ... for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Different Ways to Display Images in React Apps | by Jayanth babu | Better Programming for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
SVG Portraits in React Native - RPLabs - Rightpoint Labs for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
How to use SVGs in React Native with Expo | by Brianna Workman | Level Up Coding for Cricut

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
React in the Real World for Cricut
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Import the image into the file you want to use.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
File:Corey-Winter reaction mechanism.svg - Wikimedia Commons for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
reactjs - SVG not rendering when using react-native-svg-uri - Stack Overflow for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Easily use SVG files in React Native with react-native-svg-transformer - Bram.us for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
Using React with SVG images for Cricut

Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
How to import iconfont into react native Expo for Cricut

Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Rescript React SVG Components - ReScript Forum for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.

