Add Svg In Before Css - 1325+ SVG Images File
Here is Add Svg In Before Css - 1325+ SVG Images File Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
I am trying to use a svg inside content of :before pseudo element.

Css Before Svg Background - SVGIM from i.pinimg.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Before Css - 1325+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. It literally means scalable vector graphics. This will hopefully guide you towards choosing the right. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. You can save the file directly. Svg is an image format for vector graphics. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Code samples below are live editable! Basically, what you work with in adobe illustrator.
Add Svg In Before Css - 1325+ SVG Images File SVG, PNG, EPS, DXF File
Download Add Svg In Before Css - 1325+ SVG Images File The other css properties help to position and size the content. Svg is an image format for vector graphics.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
This will hopefully guide you towards choosing the right. SVG Cut Files
Back To School SVG DXF PNG & EPS Vector | Vectorency for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
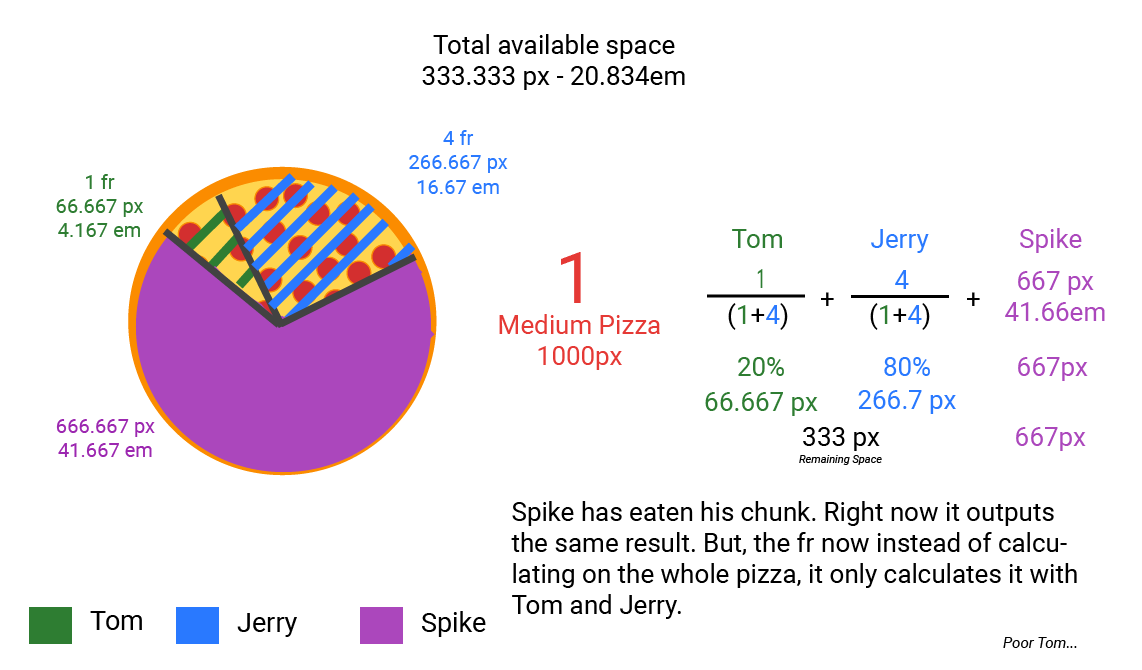
Understanding CSS Grids Fractional Units (FR) the easy way for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
How To Create Content Boxes In WordPress (With CSS) for Silhouette
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content.
GitHub - b13/assetcollector: Add CSS / SVG / JS to Content templates, and load them only once for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Add 3D Effects to Your Text with CSS | by aliceyt | The Startup | Medium for Silhouette

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. For this purpose, i am following this question:
Adding SVG icons to a sprite with Perch CMS | Blog - Thoughts, Code and more by freelance front ... for Silhouette

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
Add Tailwind CSS In Svelte Kit Project - CodeSource.io for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Instant Mom Just Add Coffee SVG for Cricut Vector Cut File (312356) | Cut Files | Design Bundles for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
javascript - Adding css style when converting svg to png - Stack Overflow for Silhouette

I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
How To Add An Svg Animation To A Video : Cartoon Sloth Family Illustrations : Change the body to ... for Silhouette

For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Add SVG filters with CSS | Creative Bloq for Silhouette

I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Homeschool Mama Just Add Coffee - Mom SVG PNG DXF Cut Files (520195) | Cut Files | Design Bundles for Silhouette

I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
How to add animation to SVG with CSS | Creative Bloq for Silhouette

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
How to Add Icon Fonts to Any Element With CSS - Web Designer Wall for Silhouette
The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Styling the HTML HR Tag With CSS for Silhouette
/rules-582457cd5f9b58d5b1148f3a.jpg)
I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
How to add CSS & Javascript to your HTML - YouTube for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: The other css properties help to position and size the content.
css - How do I apply pulse circle animation to svg circle element in react? - Stack Overflow for Silhouette

I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
SVG Tabs (Using an SVG Shape as Template) | CSS-Tricks for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Jack Skellington svg, Jack Skellington face svg, Nightmare Before Christmas svg - SVGDOGS for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
Bows Before Bros SVG By Mulia Designs | TheHungryJPEG.com for Silhouette

The other css properties help to position and size the content. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I am trying to use a svg inside content of :before pseudo element.
TEXTURE EFFECTS ADD INTO YOUR TEXT WITH CSS AND SVG for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Download The other css properties help to position and size the content. Free SVG Cut Files
css selectors - How to add a dash before text in CSS - Stack Overflow for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Adding Text Content to an Element Using CSS | Vinish Kapoor's Blog for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question:
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Pure CSS icon set - Freebiesbug for Cricut
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
cutout text Archives - Lena Design for Cricut

For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Css Svg Add Border - 336+ File SVG PNG DXF EPS Free for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
React SVG Editor for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Add SVG filters with CSS | Creative Bloq for Cricut

I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
Back To School SVG DXF PNG & EPS Vector | Vectorency for Cricut

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Css Before Svg Background - SVGIM for Cricut

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: The other css properties help to position and size the content.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Background Images Css / Png, svg, jpg, gif, webp) or gradient to the background of an element ... for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
css - How do I apply pulse circle animation to svg circle element in react? - Stack Overflow for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
Css - Free interface icons for Cricut
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
How to add border/outline/stroke to SVG elements in CSS? - Stack Overflow for Cricut

I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Add svg icon to css - grunticon takes a folder of svg/png files for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content.
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
How to add animation to SVG with CSS | Creative Bloq for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
Add Content Using CSS Pseudo-classes ::before or ::after - Josh Brown for Cricut

For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Jack Skellington svg, Jack Skellington face svg, Nightmare Before Christmas svg - SVGDOGS for Cricut

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Adding SVG icons to a sprite with Perch CMS | Blog - Thoughts, Code and more by freelance front ... for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
HOL3-ba0aabba6a.css - IMPORTANT ADD:before pseudo class to icon wildcard(line 42 so that we ... for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
html - Using before CSS, add circle in the background - Stack Overflow for Cricut

I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:

